TMOS
Mobile app,
for delivery riders
The Challenge
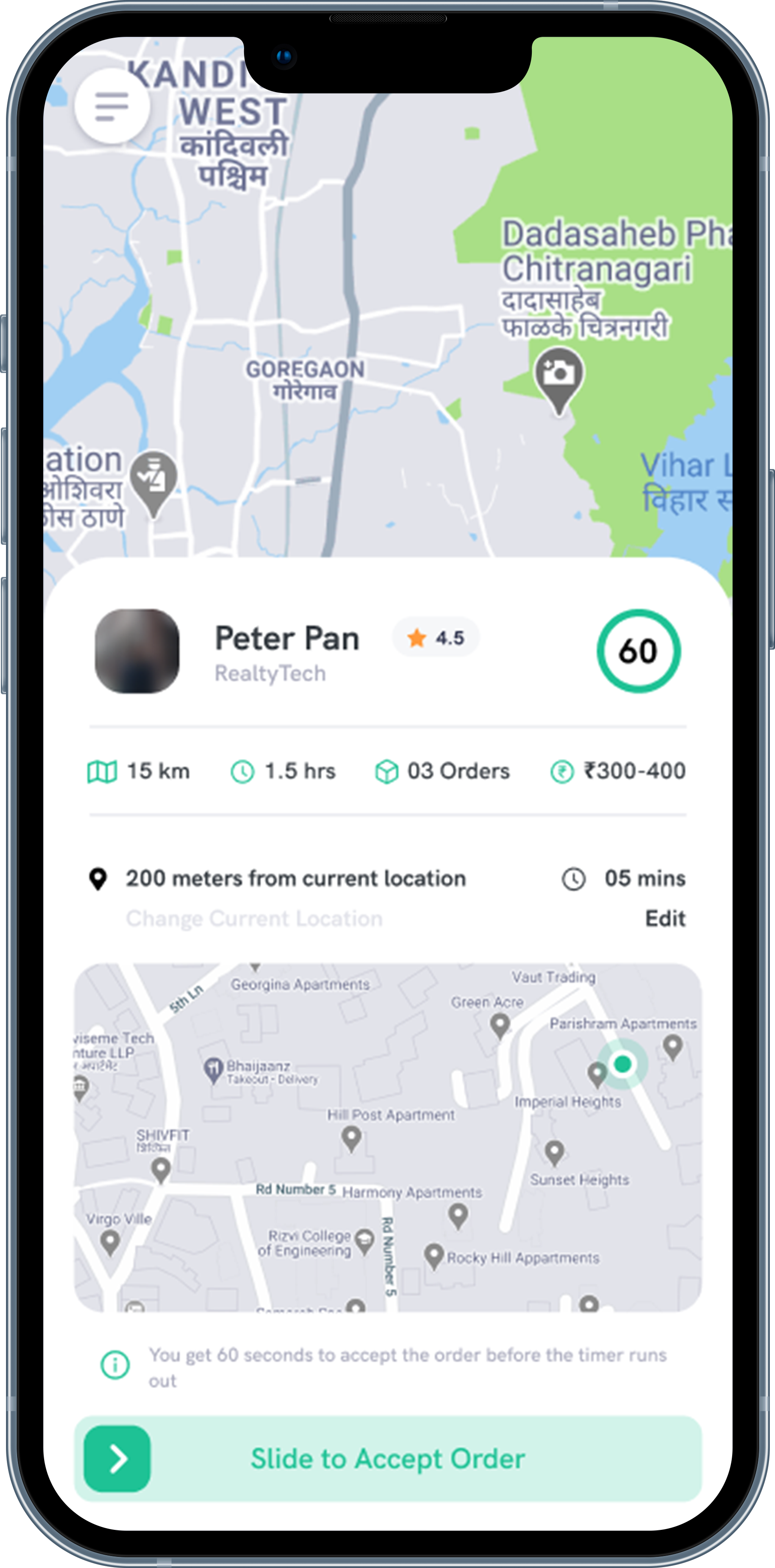
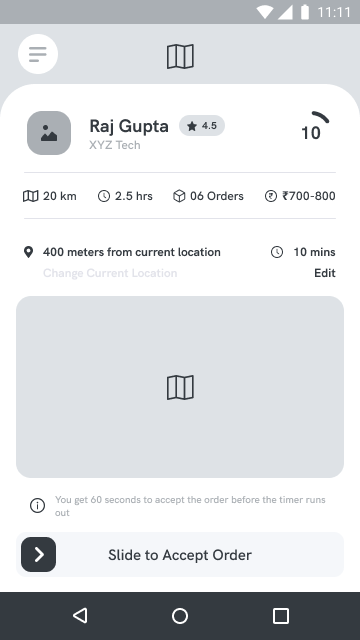
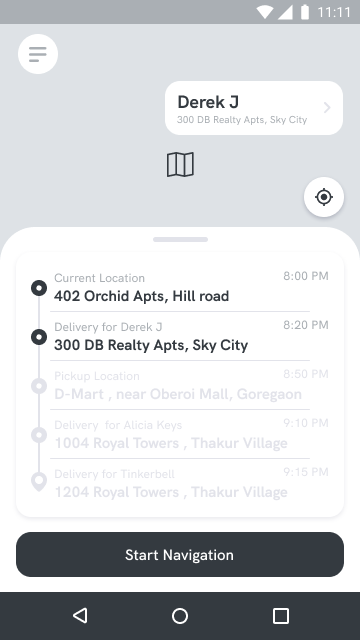
TMOS wanted a mobile app designed for the latest addition to their ecosystem. This app would be used by delivery boys across the cities of operation to accept orders and then deliver products to the locations assigned to them. With a wide variety of Delivery apps on the app stores, It was a huge priority to stand out among them and get as many users on board as possible.
My Role
Product Designer